In the dynamic landscape of e-commerce, providing a seamless and intuitive shopping experience is paramount. One way to enhance user experience and streamline the purchasing process is by implementing a popup “Add to Cart” feature on your WooCommerce website. This feature eliminates the need for users to navigate to individual product pages, making it quicker and more convenient for them to add items to their cart.
Understanding the Popup “Add to Cart” Feature
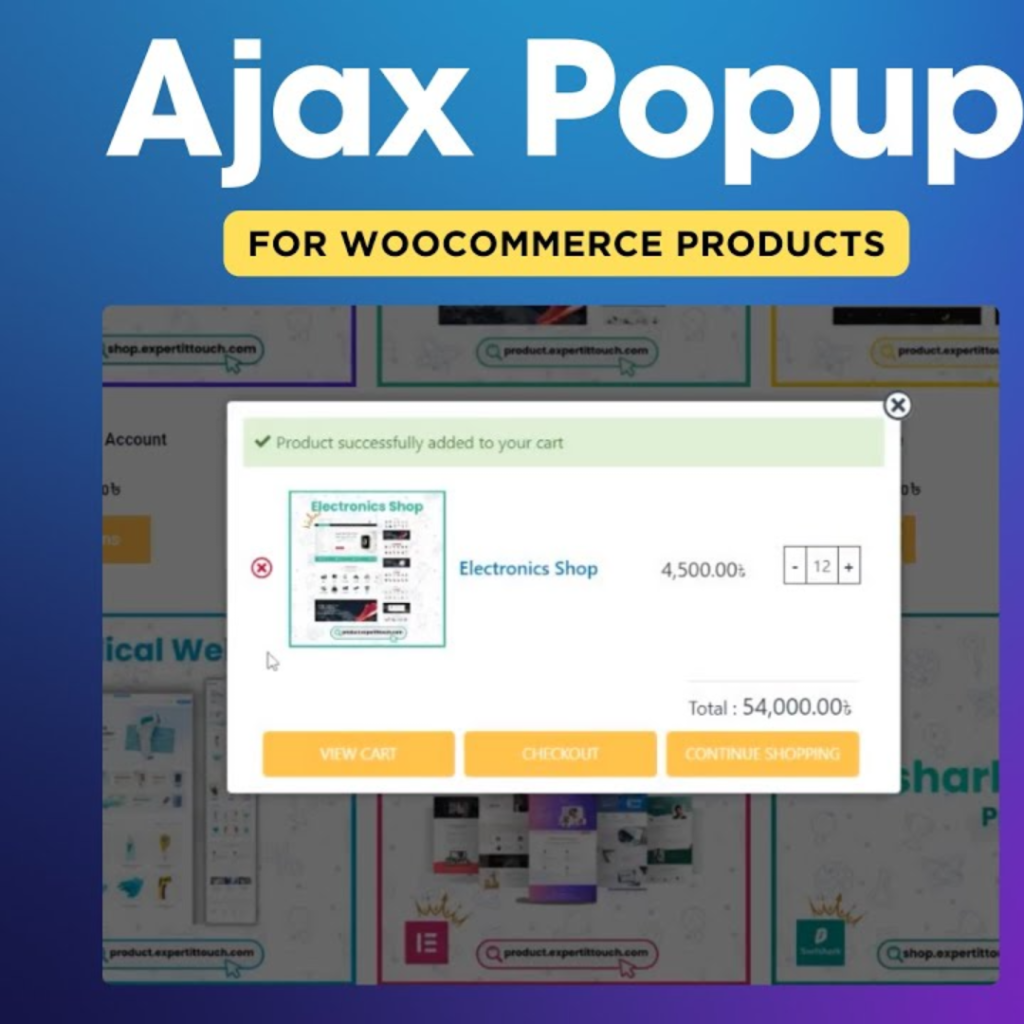
The popup “Add to Cart” feature is a functionality that displays a popup window when users click on the “Add to Cart” button for a product. Instead of redirecting users to the product page, the popup window allows them to quickly add items to their cart without leaving the current page. This feature is especially beneficial for improving user experience on mobile devices, where screen space is limited, and navigation can be cumbersome.
Benefits of Using Popup “Add to Cart”
- Improved User Experience: By eliminating the need for users to navigate to product pages, the popup “Add to Cart” feature streamlines the shopping process and reduces friction, resulting in a more enjoyable user experience.
- Faster Purchasing Process: With the popup window, users can add items to their cart with just a few clicks, saving time and effort compared to traditional methods.
- Enhanced Mobile Experience: Mobile users, in particular, benefit from the convenience of the popup “Add to Cart” feature, as it allows them to easily add items to their cart without the need for extensive scrolling or tapping.
How to Implement Popup “Add to Cart” in WooCommerce
Implementing the popup “Add to Cart” feature in WooCommerce is relatively straightforward, thanks to plugins like “WooCommerce Add to Cart Popup.” Here’s a step-by-step guide to adding this feature to your website:
- Install the Plugin: Search for the “WooCommerce Add to Cart Popup” plugin in the WordPress plugin repository, install it, and activate it on your website.
- Configure Plugin Settings: Once activated, configure the plugin settings according to your preferences. You can customize aspects such as popup appearance, mobile responsiveness, button colors, and more.
- Test and Optimize: After configuring the plugin, thoroughly test the popup “Add to Cart” feature to ensure it functions correctly across different devices and screen sizes. Make any necessary adjustments to optimize the user experience.
Conclusion
Incorporating a popup “Add to Cart” feature in your WooCommerce store can significantly enhance user experience and streamline the purchasing process for your customers. By implementing this feature, you can provide a more intuitive and efficient shopping experience, leading to increased conversions and customer satisfaction. Consider integrating the popup “Add to Cart” functionality into your e-commerce website to stay ahead of the competition and meet the evolving needs of your customers.