Are you looking to make your WordPress website more responsive and user-friendly on mobile devices? With Elementor, you can easily reverse the order of columns with just one click, ensuring that your content looks great on all screen sizes. In this guide, we’ll walk you through the simple process of reversing columns in WordPress using Elementor’s intuitive interface. If you wanna watch video about it Watch Now
Understanding the Reverse Column Feature
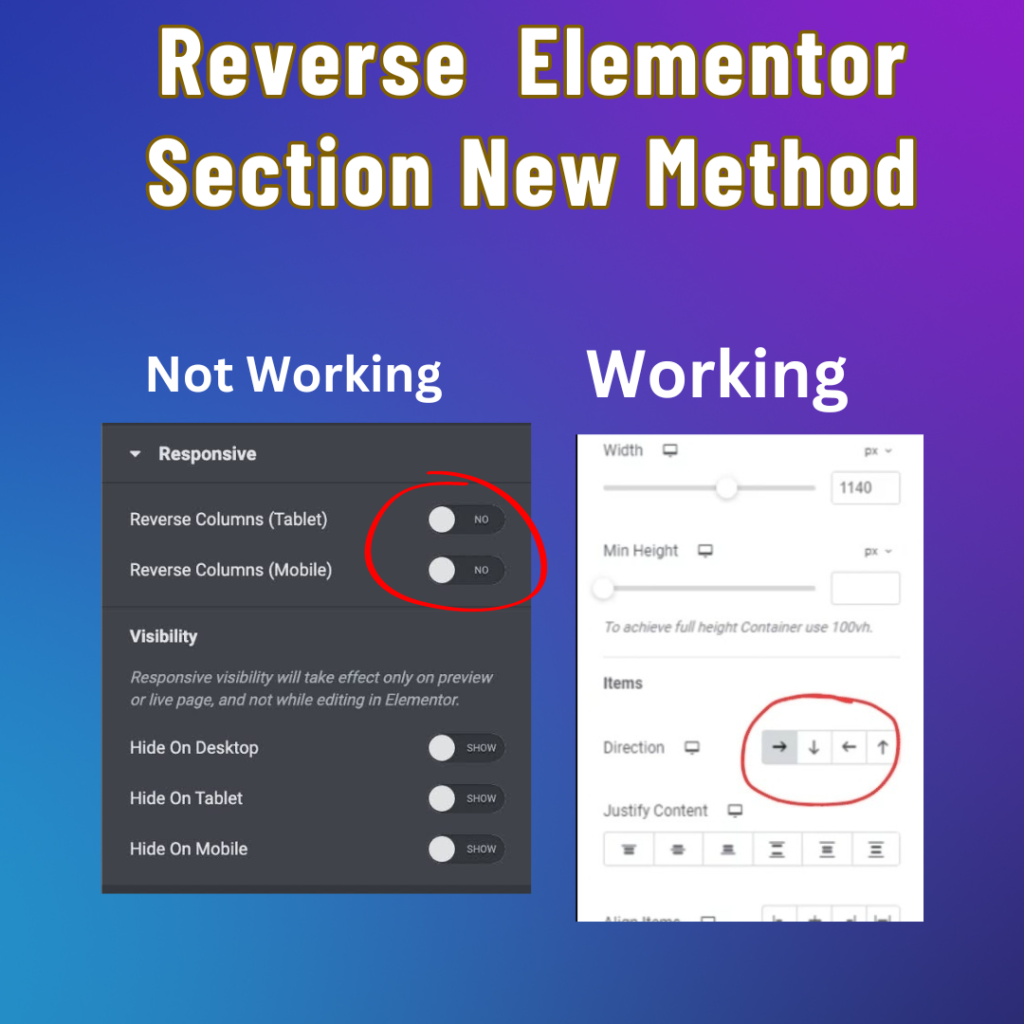
Elementor’s Reverse Column feature allows you to change the order of columns in your layout, making it easy to customize the appearance of your website for different devices. Whether you need to display an image above text or vice versa, the Reverse Column feature gives you full control over your website’s design.
Step-by-Step Guide to Reversing Columns
- Access Elementor Editor: Log in to your WordPress dashboard and navigate to the page or post where you want to reverse the columns. Click on the “Edit with Elementor” button to access the Elementor editor.
- Select the Container: Identify the section of your page that contains the columns you want to reverse. This may be a section dedicated to a specific feature or content block.
- Open Column Settings: Click on the column you want to reverse to select it. Then, navigate to the column settings panel on the left-hand side of the screen.
- Toggle Reverse Option: In the column settings panel, look for the “Layout” or “Advanced” tab. Depending on your version of Elementor, you may find the Reverse Column option under the Layout tab or in the Advanced section. Click on the Reverse Column toggle switch to activate it.
- Preview and Adjust: Once you’ve enabled the Reverse Column option, preview your changes to see the updated layout. You should now see the columns reversed, with the content appearing in the desired order.
- Save and Publish: Once you’re satisfied with the changes, click the “Save” button to save your work. Don’t forget to publish your changes to make them live on your website.
Conclusion
By using Elementor’s Reverse Column feature, you can easily customize the layout of your WordPress website to better suit the needs of your visitors, especially on mobile devices. Whether you’re a web designer, developer, or business owner, mastering this simple yet powerful feature can help you create more engaging and responsive websites.
So why wait? Give it a try today and take your website design to the next level with Elementor’s intuitive tools and features.
By following this guide, you can quickly and easily reverse columns in WordPress using Elementor, ensuring that your website looks great on all devices. Whether you’re a beginner or an experienced web designer, Elementor’s user-friendly interface makes it easy to customize your website’s layout and design. So why not give it a try and see the difference it can make for your website?