Previous Client Works
Case Study of from the streets Website

Project Tools:
Autoptimize,Elementor pro, ElementorsKit lite, Popupmaker, wpforms, wpForms user register, Yoast SEO Premium, WpVivid

This section is called Header Section. Here is a structure with three columns. I have put the menu option in the first row, the logo in the second column, a loti animation button in the third column. I have attached loti animation code for this.
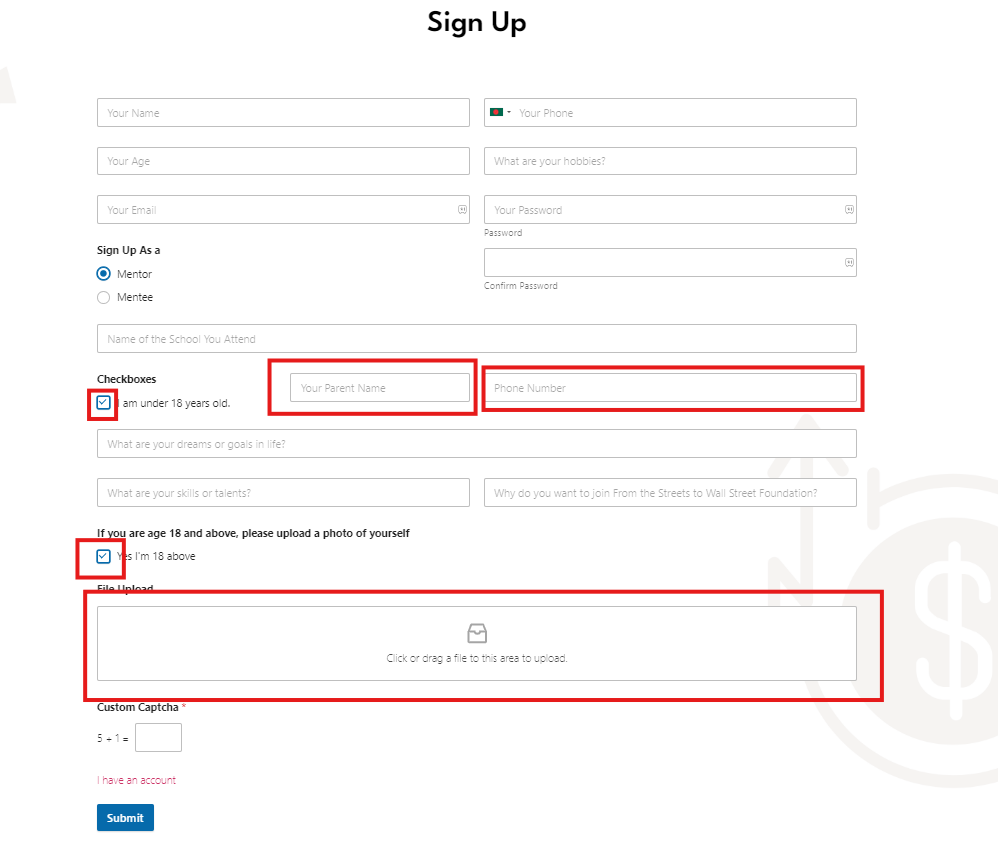
This section is called Hero Section. Here is a structure I have used two background images as sliders. And in front of that button I have used Lottery animation. Added dual text design to the text. The interesting thing is that when the sign up button below is clicked there will be a sound in the background. And a popup sign up box will appear. I am discussing how I did it.
The interesting thing here is that this form is the conditional form. I have taken the help of “wpform plugin” to create this form. And I used “popup maker plugin” for the background and pop up of the form.
And if you click on the checkbox option here, two forms will be opened. If you remove the checkbox option again, form two will go away.
In the same way, if you click the checkbox on the file upload option below, the file upload option will appear.
Finally when sing up clicks all the information will go to my database and I can see it in a row


I have used a background image behind the entire section. I made the image with Photoshop.
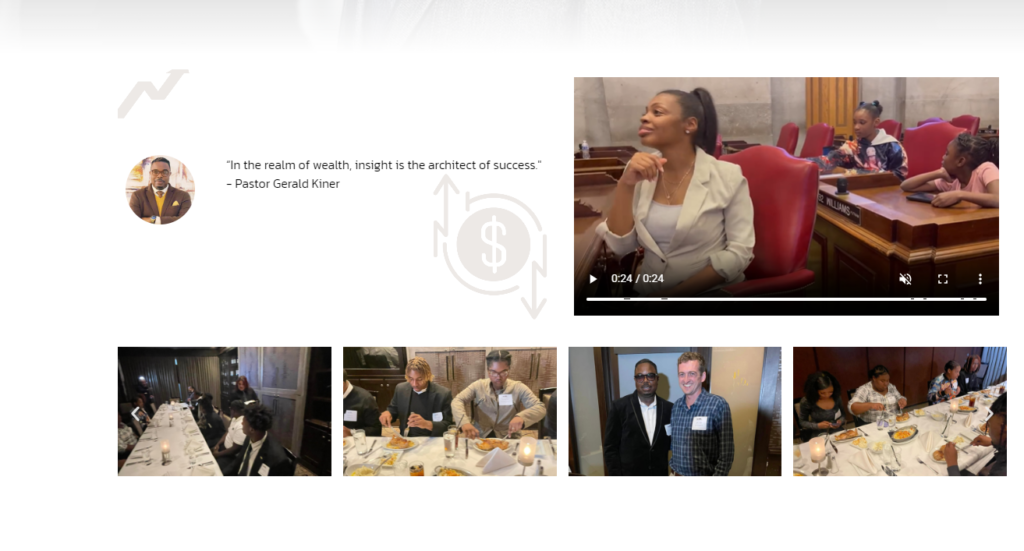
Now in this section I have put the design of four gallery images below with a video
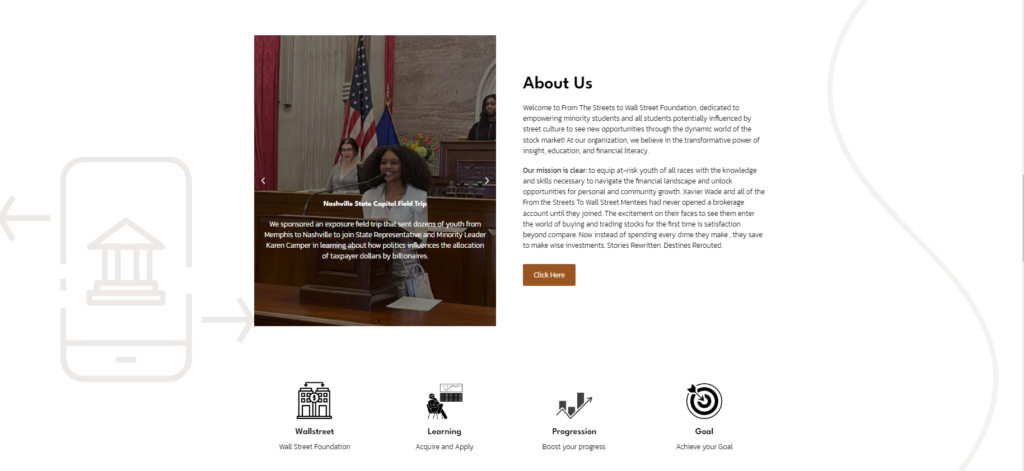
Here we can see a nice section design. As before, I created a transparent background with Photoshop behind this section.
And in the first column I have created a nice slide about image. Here I can use more than one image that will slide. On the right hand side you can add information about this company.
And the following four icons have been used which I have created completely with Photoshop.


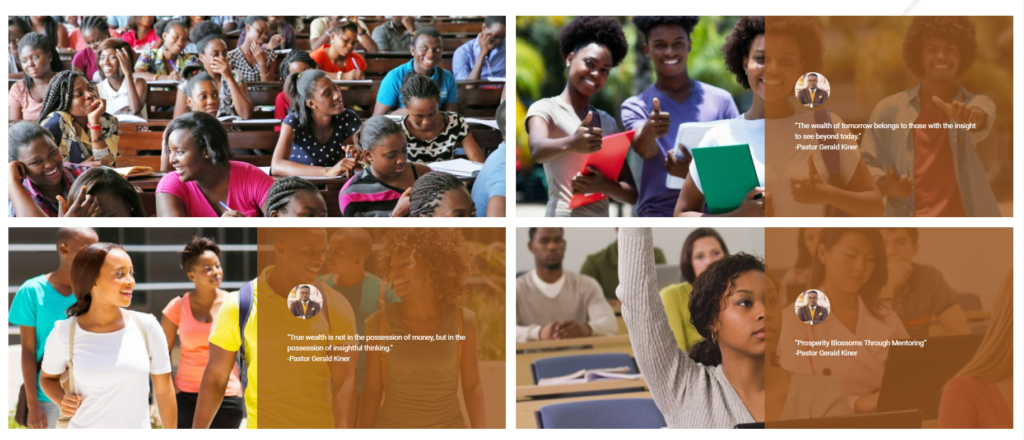
It’s the current trendy design. When hovering over each card, the top box will be cleared. And the background image behind will be published beautifully.
I like this section very much because it is very clean and professional design. In the first part here is a button named Donate which button is fully animated. Here is the JSON code used. Donate is animating the text. Animations are made for why visitors can be repeatedly prompted to donate.
Below are the four card images used. When these images are placed it will show black and white designs.


This is the footer. While doing this work, it was a little complex to do the line work. The shape of the logo is a bit inconsistent with the design. Because our client’s logo is square. It would look more beautiful if it was circle or transparent logo.
Finally, this was my study on this website. If you like my work you can contact me thanks